The human eyes are looking for structure to grasp content.
We are coming from written notes – in school, university, at work or in private life. So mainly we are used to writing text and no sketch note will do without text. Perhaps we already use bullet points – the first evolution step of a sketchnote. BUT more specific: we do not change our note taking from one day to another, it will slowly transform. At first you can add some icons, then add some graphical structure etc. There is no need to change it all from day one.
So slowly combining text with sketching skills is our next topic.
Graphical structures come in three layers.
1. Giving single elements some graphical eye catcher
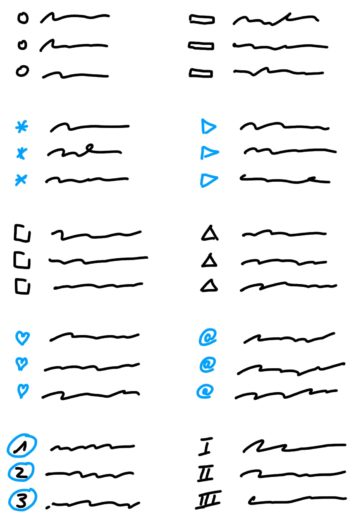
Structuring single text elements, use e.g. bullet points (probably most common). Bullet points may be:
- circle
- stars
- arrow
- hollow line
- check box empty
- triangle
- heart
- at
- numbers
- ... anything

Watch out: if you want to support your text with an icon, draw the Icon first! Sometimes the spacing between lines, gets too tight otherwise.
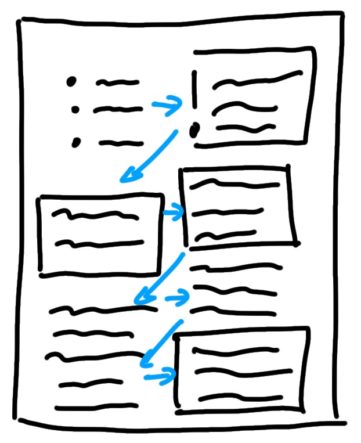
2. Putting together families of elements
Once you have containers around your text elements, you can put them into a context, use arrows, numbers or draw a path ….
To put text parts together, just create a container around it. If you give more than one text part a container, you suddenly see a structure. No fear: the containers can have broken line and can overlap, the human brain will put it together. The lines do not need to be perfectly straight, but try to draw them in one go – interruptions will reduce the quality.

some container options:
- Box
- Cloud
- Scream
- Sign
to add some more spice you can even add some accessories, like:

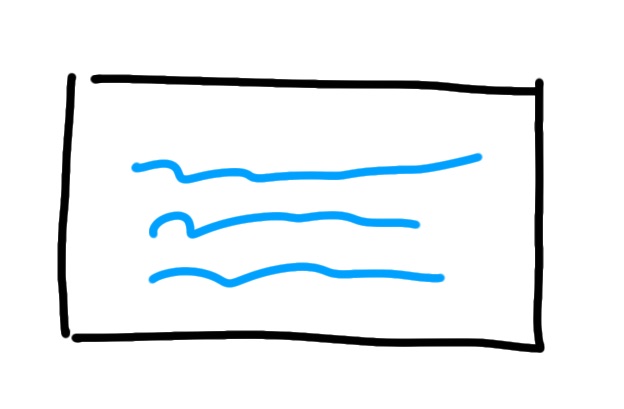
classic box 
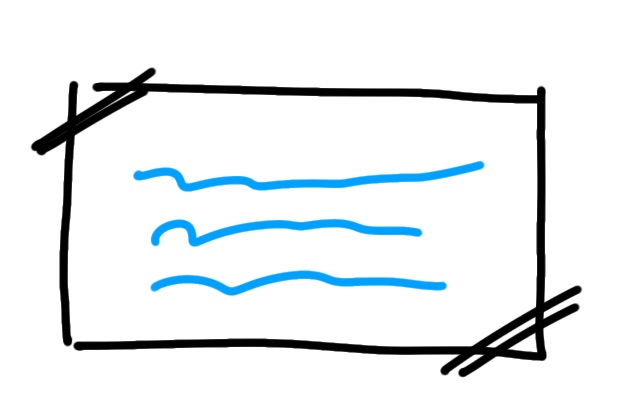
add tape 
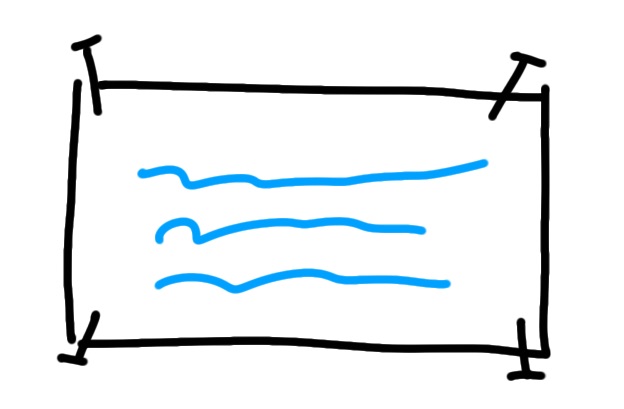
nails 
mirror effect
Remember: content first, then the boxing. Overlapping boxes are no problem!
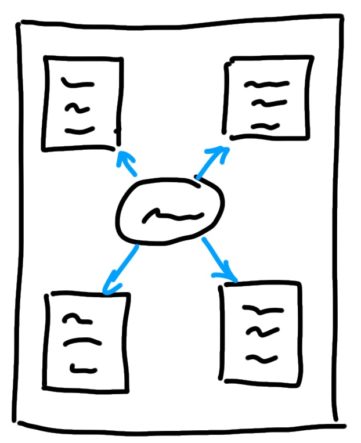
3. Building relationships between the families
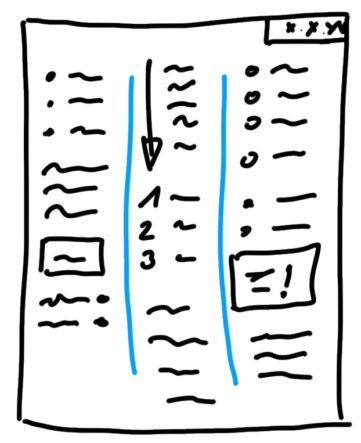
And suddenly you don’t have to use your page from top left to bottom right anymore. Just create spaces for certain topics, like learnings, todos, results, etc. – your way of note taking changes all natural, because you do not loose overview, you gain it!
centered

top left to bottom right

3 columns

Arrows: important tool and savior for missed out structure
We will get to page layouts in the next section. But most common in the beginning: no structure before putting relationships in there, so just adding containers and mapping them by arrow or numbering them helps a lot.
To do so, you can use arrows to put things into relation or order. Arrows are a very essential part of sketchnoting and you can make up a lot of missed out structure with them.


Bonus: special boxes for headlines, content or the whole site layout

paper roll 
triangle flag 
icon in corner 
spiral book 
sign 
flag 
paper corner 
banner 
frame
Do you like this page?
This is work in progress, if you have further wishes, please leave a comment below.

